Temas vistos en clase
En la primera clase hablamos sobre el lenguaje visual, cuyo entendimiento requiere de la alfabetización visual del observante en cuanto a reglas, conceptos y principios se refiere.
Se mencionaron niveles de diseño, los cuales incluyen el nivel funcional, el nivel significativo y simbólico y el nivel representacional.
También se habló durante la presentación realizada por la profesora de temas como la línea, la zona aurea, el movimiento y otros.
Actividades
Los estudiantes se desplazaron al aire libre a recolectar materiales para representar con ellos qué es la Informática y tecnología multimedia para nosotros.
*Faltante de imagen*
Lo que quise representar fue que la informática y tecnología multimedia posee un nivel de diseño o confección que, junto al nivel de informática, le da funcionamiento o vida al mismo.
El zapato representa el diseño y nosotros en su uso diario representariamos la informática. El enchufe en sí representa el diseño y la electricidad la informática.
El pasto amarillo debajo del zapato, las hojas verdes en medio y después del palo en ascenso de color verduzco representarían el avance nuestro como compañeros de carrera.
Intenté componer mediante el uso de la línea, los puntos aureos y evitar el centro.
Conceptos
Diseño: Se refiere al conjunto de elementos que coexisten en un mismo plano u objeto y tienen la capacidad de transmitir un mensaje o ayudar en una necesidad en especial.
Existen varios tipos de diseño, entre ellos están el diseño gráfico, diseño de interiores, diseño textil y mi personal favorito, el diseño industrial.
Una imagen representativa de lo que
podría ser el diseño industrial
Arte: El arte es una composición visual basada en términos del lenguaje visual; expresa ideas, sentimientos y puede representar espacios temporales de una cultura, una sociedad o el autor. Para su elaboración puede utilizar casi cualquier material manipulable como el plastico, la pintura, el lápiz, entre otros.
Guernica - Pablo Picasso
Esta obra es tal vez mi obra favorita
de todas las que he visto, representa
tanto y me parece tan bien compuesta que cambió
mi visión del arte así como Kafka o Alejandro Casona
mi visión de la literatura
Composición: Distribución de los elementos en el espacio de trabajo, se da al aplicar el lenguaje visual (sintaxis visual/elementos visuales) y es la resolución del problema visual.
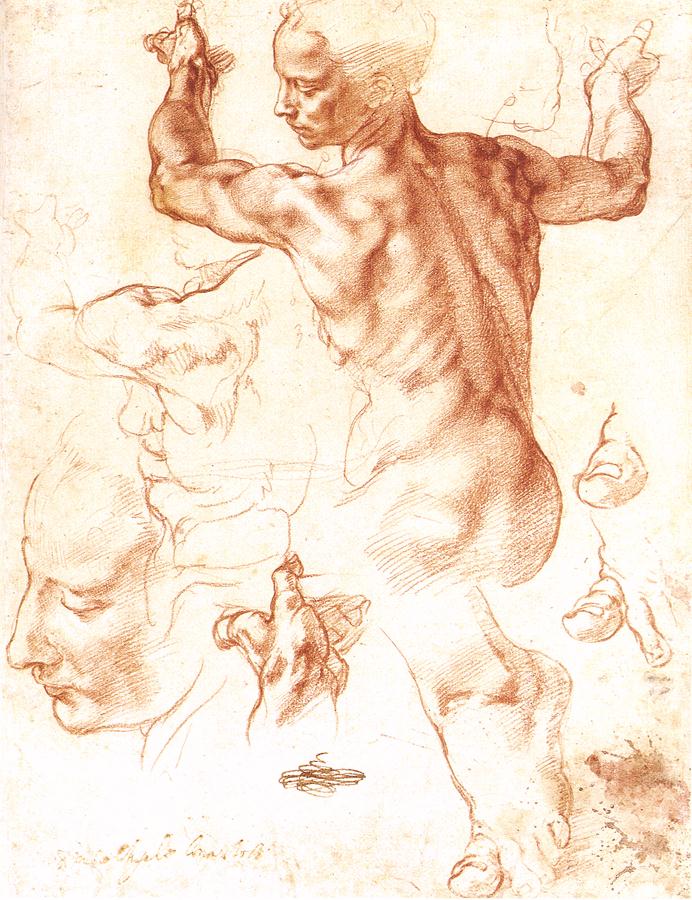
Study for the Libyan Sibyl - Michael Angelo
The Libyan - Michael Angelo
Clara muestra de una composición
de acuerdo al lenguaje visual.
Lenguaje Visual: Es el conjunto de conceptos, reglas y principios que permiten la comunicación entre el artista y el observador; mediante diferentes métodos capacita a brindar efectivamente el contenido o mensaje que pueden ser ideas, sentimientos, emociones y otros.
Vito Campanella
La obra transmite un mensaje y aplica
elementos visuales
Analisis de imágenes: Es la crítica realizada a una obra basada en la abundancia o escasez de integración de los elementos visuales en la misma.
Una composición que escasea en
elementos visuales bien empleados
Collage: Es la unión de imágenes y parte de otras imágenes ficticias o no para la composición de una obra.
Imagen realizada con varios fragmentos
de billetes de 1 y 2 dólares
Fotomontaje: Es el resultado tras la alteración de la realidad, utiliza fotografías y su resultado es puramente ficticio pues no existió lo que se presenta.
Fotomontaje en donde se ve la combinación
ficticia de un saltamontes y un conejo
Nivel Funcional: Tiene por motivo la creación de herramientas.
Diseño a Nivel Funcional
Nivel Significativo y Símbólico: Representan emociones, conexiones o sentimientos del creador.
Diseño a Nivel Significativo y Símbolico
Nivel Representacional: Cuenta una realidad o experiencia.
Diseño a Nivel Representacional
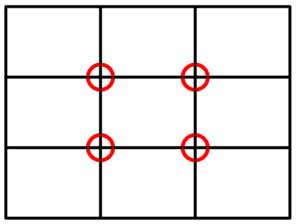
Zona Aurea: Se refiere a 9 cuadrantes y 4 puntos imaginarios que dividen una obra y sirven como guía para una mejor composición.
Básicamente nos dice que se debe evitar saturar el cuadrante central de la obra pues acapararía toda la atención y que al dibujar en los otros cuadrantes se debe buscar un equilibrio, o contrarrestar el peso de cuadrantes de un lado en cuadrantes del lado opuesto.
También nos indica cuatro puntos focales los cuales reciben mucha atención durante el desplazamiento de la vista.
Zona aurea
Sus 9 cuadrantes y 4 puntos